Сегодня мы расскажем как добиваемся результата, делая сайты без ТЗ.
Для начала давайте вспомним для чего вообще создавалась Тильда?
Чтобы быстро и самостоятельно собирать любые простые сайты.
Да, сейчас ширина применений Тильды выросла в геометрических масштабах и мы можем встретить большие проекты ресторанных холдингов, крупных застройщиков, промо-сайтов и даже интернет-магазинов.
Но что осталось неизменным - скорость. Тут тильда вчистую выигрывает гонку по сравнению с абсолютно любой другой платформой.
Это ключевое качество продукта мы и взяли за основу в нашем подходе к разработке процессов работы с заказчиками. Ведь именно за скорость они чаще всего выбирают Тильду.
Еще какое то время после смены нашего стека и полного ухода на Тильду мы пытались ехать по прежним рельсам и к каждому проекту писали Техническое Задание. Вы только представьте: простой лендинг на 5 экранов с парой лидмагнитов был описан в огромном документе на 23 страницы, который продюсер писал два или даже три дня. Сейчас это звучит очень комично.
Вы были когда то клиентом, который получает такой том, написанный сухим и совершенно мерзким непонятным языком? А в него еще нужно вникнуть, понять смыслы, внести комментарии и согласовать. Кажется, что это настоящий ужас и с этим надо было что-то делать.
Поэтому мы взяли и просто выкинули ТЗ в помойку процессов, как пережиток прошлого, абсолютно без единой доли сожаления. В помещении сразу перестало быть душно.
Но как формализовать проект, чтобы связка ОЖИДАНИЕ/РЕЗУЛЬТАТ сработала?
Все начинается с брифа. Именно в нем формируется ключевой клиентский запрос на итоговый результат. Мы редко просим заполнить заказчика бриф, половина не делает этого по причине “Я просто хотел заказать сайт, а не заполнять документы”. Поэтому нам проще сделать это самостоятельно прямо на встрече и за полчаса-час выяснить все мельчайшие детали:
Затем бриф спускается в команду, где продюсер, арт-директор и маркетолог готовят коммерческое предложение. Делать это просто, потому что каждый отвечает за свою часть предложения, а перед глазами бриф, где клиент буквально только что самостоятельно рассказал все в мельчайших подробностях. На этот процесс у команды уходит от 20 до 40 минут чистого времени.
И уже после подписания всех документов и предоплат мы приступаем к написанию ТЗ. Ой, его же нет… Теперь мы называем это “Функциональное описание”. Мы специально переименовали этот документ для того, чтобы клиента не мучали вьетнамские флешбеки.
И вот уже это не мерзкое “Техническое Задание” с набором умных слов на несколько десятков страниц, а легкое, понятное и написанное человеческим языком “Функциональное описание”. Клиенты чувствуют разницу:)
Напомню, что к этому моменту у нас уже есть два важных материала:
Поэтому задача продюсера просто соединить одно с другим и описать текстом каждую страницу сайта таким образом, чтобы и команде и клиенту был понятен конечный результат.
Вот как это выглядит:
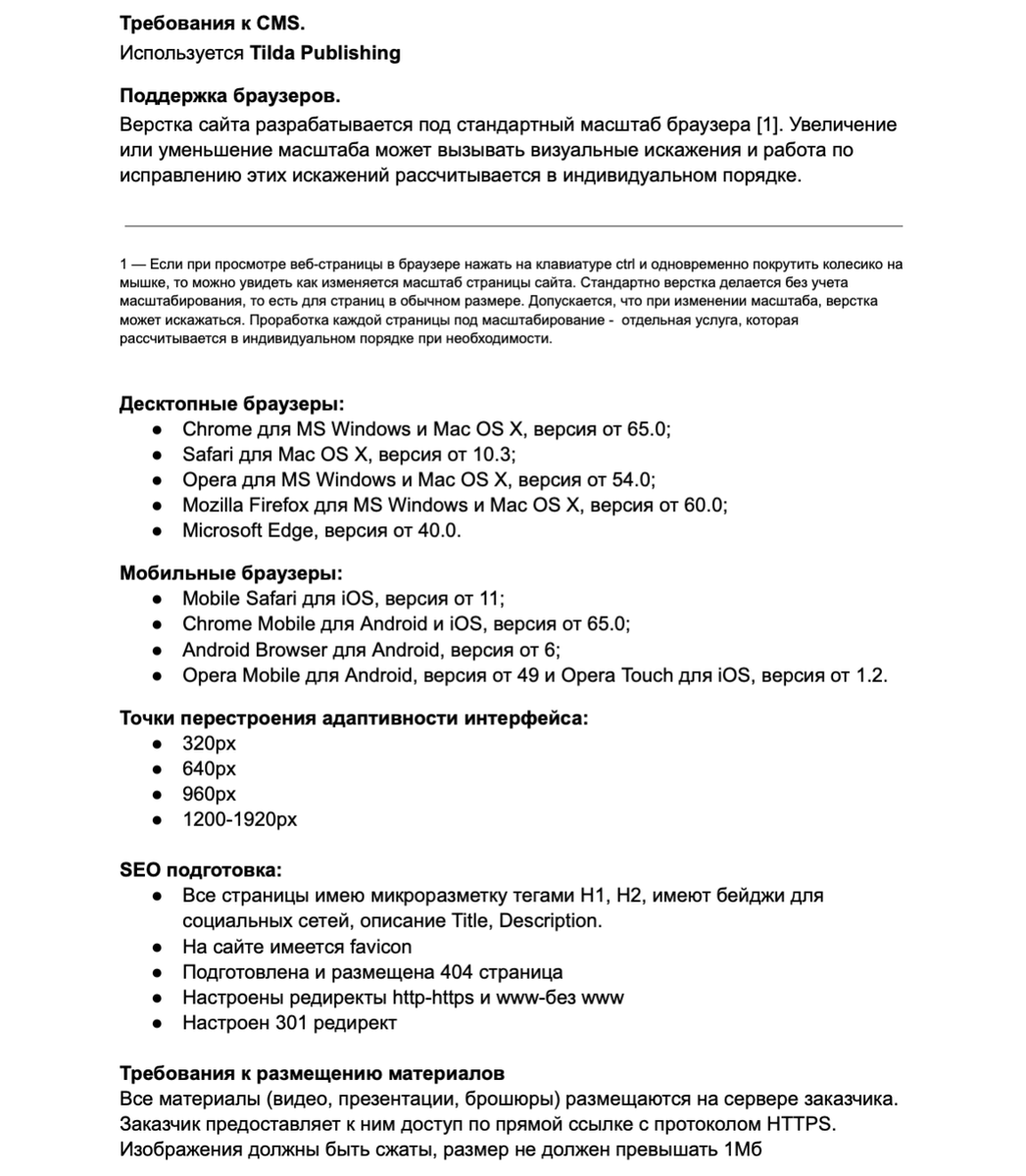
Для начала немного технической информации для общей дисциплины
Для начала давайте вспомним для чего вообще создавалась Тильда?
Чтобы быстро и самостоятельно собирать любые простые сайты.
Да, сейчас ширина применений Тильды выросла в геометрических масштабах и мы можем встретить большие проекты ресторанных холдингов, крупных застройщиков, промо-сайтов и даже интернет-магазинов.
Но что осталось неизменным - скорость. Тут тильда вчистую выигрывает гонку по сравнению с абсолютно любой другой платформой.
Это ключевое качество продукта мы и взяли за основу в нашем подходе к разработке процессов работы с заказчиками. Ведь именно за скорость они чаще всего выбирают Тильду.
Еще какое то время после смены нашего стека и полного ухода на Тильду мы пытались ехать по прежним рельсам и к каждому проекту писали Техническое Задание. Вы только представьте: простой лендинг на 5 экранов с парой лидмагнитов был описан в огромном документе на 23 страницы, который продюсер писал два или даже три дня. Сейчас это звучит очень комично.
Вы были когда то клиентом, который получает такой том, написанный сухим и совершенно мерзким непонятным языком? А в него еще нужно вникнуть, понять смыслы, внести комментарии и согласовать. Кажется, что это настоящий ужас и с этим надо было что-то делать.
Поэтому мы взяли и просто выкинули ТЗ в помойку процессов, как пережиток прошлого, абсолютно без единой доли сожаления. В помещении сразу перестало быть душно.
Но как формализовать проект, чтобы связка ОЖИДАНИЕ/РЕЗУЛЬТАТ сработала?
Все начинается с брифа. Именно в нем формируется ключевой клиентский запрос на итоговый результат. Мы редко просим заполнить заказчика бриф, половина не делает этого по причине “Я просто хотел заказать сайт, а не заполнять документы”. Поэтому нам проще сделать это самостоятельно прямо на встрече и за полчаса-час выяснить все мельчайшие детали:
- Общую маркетинговую стратегию
- Участие сайта в общей стратегии
- Бизнес, его процессы и экономика
- Аудитория, их страхи и барьеры
- Плохие и хорошие референсы с различных ракурсов: визуальная часть, структура, копирайт, функционал
- Цели и результаты, которые проект должен помочь достичь
Затем бриф спускается в команду, где продюсер, арт-директор и маркетолог готовят коммерческое предложение. Делать это просто, потому что каждый отвечает за свою часть предложения, а перед глазами бриф, где клиент буквально только что самостоятельно рассказал все в мельчайших подробностях. На этот процесс у команды уходит от 20 до 40 минут чистого времени.
И уже после подписания всех документов и предоплат мы приступаем к написанию ТЗ. Ой, его же нет… Теперь мы называем это “Функциональное описание”. Мы специально переименовали этот документ для того, чтобы клиента не мучали вьетнамские флешбеки.
И вот уже это не мерзкое “Техническое Задание” с набором умных слов на несколько десятков страниц, а легкое, понятное и написанное человеческим языком “Функциональное описание”. Клиенты чувствуют разницу:)
Напомню, что к этому моменту у нас уже есть два важных материала:
- Подробнейший бриф, где все про бизнес, продукт и стратегию
- Расширенное коммерческое предложение с подходом, референсами и кратким описанием большинства страниц
Поэтому задача продюсера просто соединить одно с другим и описать текстом каждую страницу сайта таким образом, чтобы и команде и клиенту был понятен конечный результат.
Вот как это выглядит:
Для начала немного технической информации для общей дисциплины

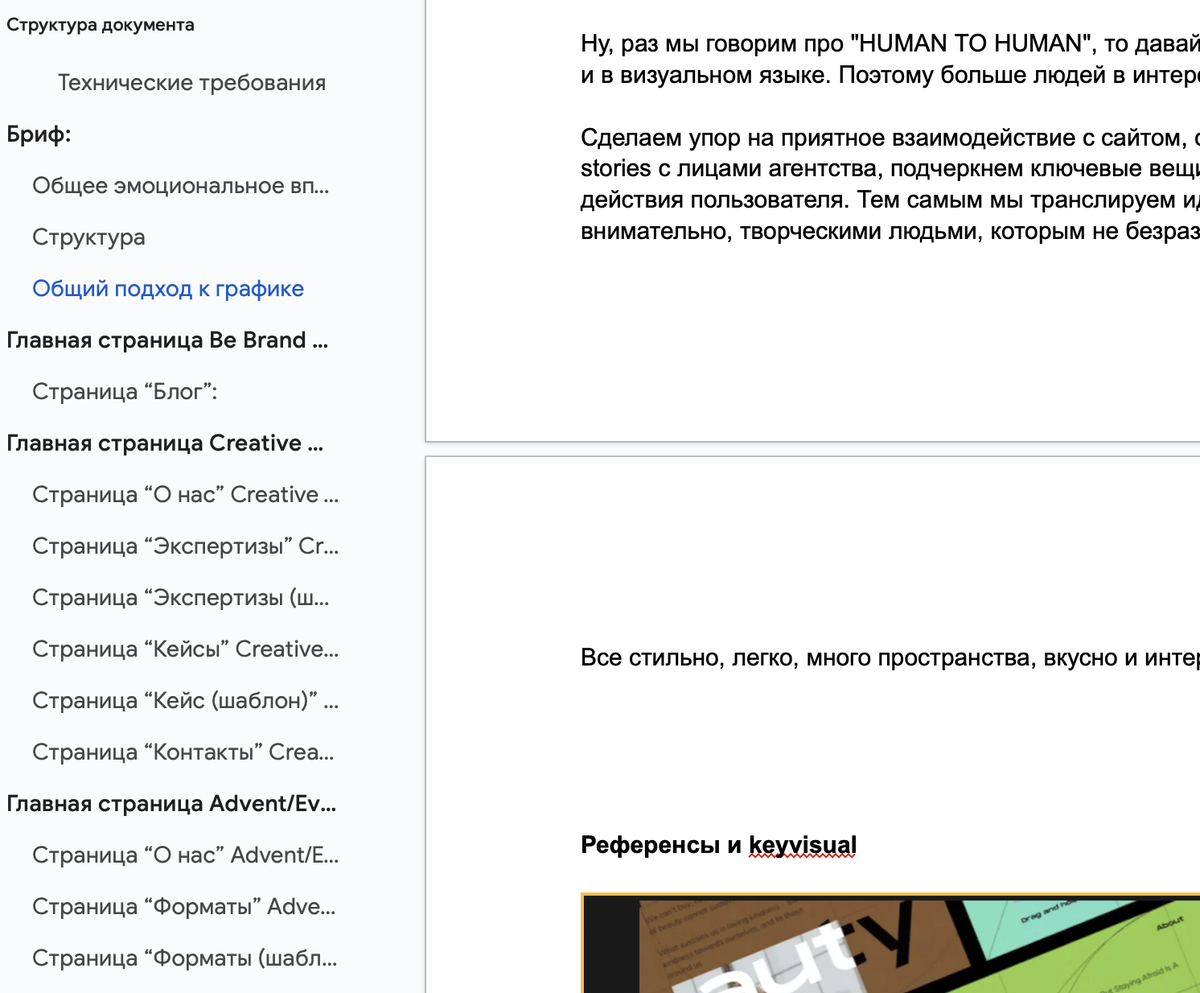
Конечно же, используем нативную разметку гуглодока для удобной навигации по документу

Потом бриф, чтобы решение вытекало из условий и задачи

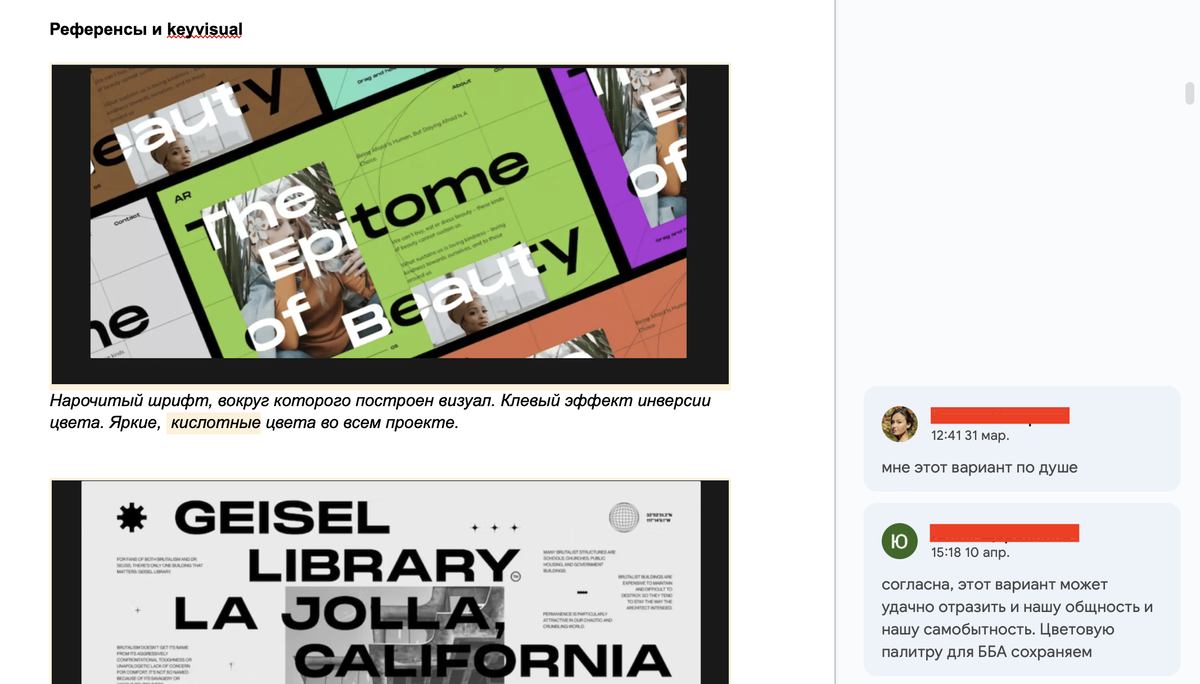
И референсы на графику, чтобы определиться с визуальным стилем. Клиент комментирует тут же, а мы оставляем эти комментарии, чтобы дизайнер видел весь путь обсуждения и логику принятия решений.

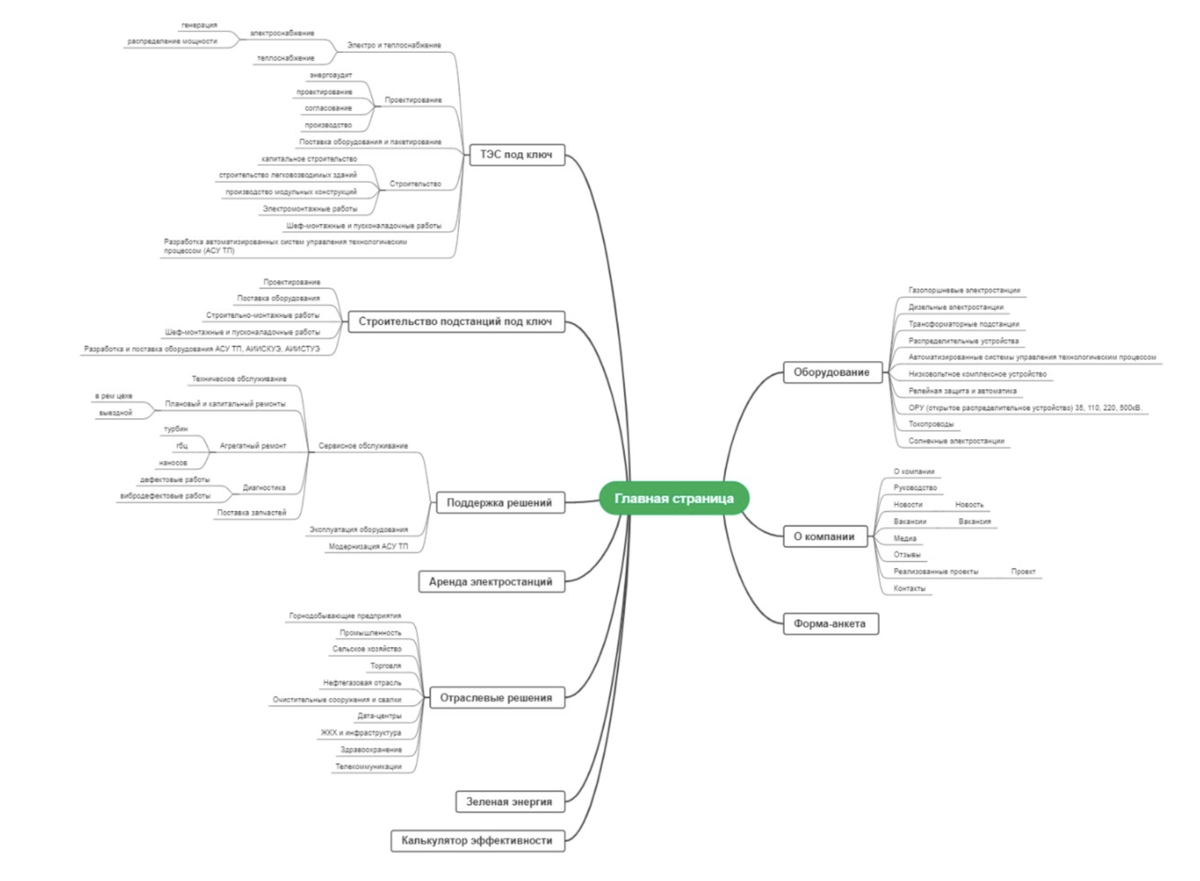
Майндмэп

А дальше мы просто описываем каждую страницу поэкранно, совершенно не стесняясь в формулировках. Главное - чтобы смысл написанного был понятен всем участникам процесса.


Еще одно удобство - это быстро использовать готовые описания утилитарных блоков. Например “Потоки” или описание карточек товаров. Это также ускоряет написание документа в разы. В среднем мы тратим на написание Функционального описания от одного до двух часов.
В среднем выходит следующая математика ЧИСТОГО ВРЕМЕНИ:
Бриф - 30 минут
Коммерческое предложение - 60 минут
Функциональное описание - 60 минут
Всего за 150 минут чистого рабочего времени клиент и команда получают четкое руководство к действию и гарантию ожидаемого результата.
В среднем выходит следующая математика ЧИСТОГО ВРЕМЕНИ:
Бриф - 30 минут
Коммерческое предложение - 60 минут
Функциональное описание - 60 минут
Всего за 150 минут чистого рабочего времени клиент и команда получают четкое руководство к действию и гарантию ожидаемого результата.
